longfbox — CSS 语法的可跨页盒子宏包译介










作品简介
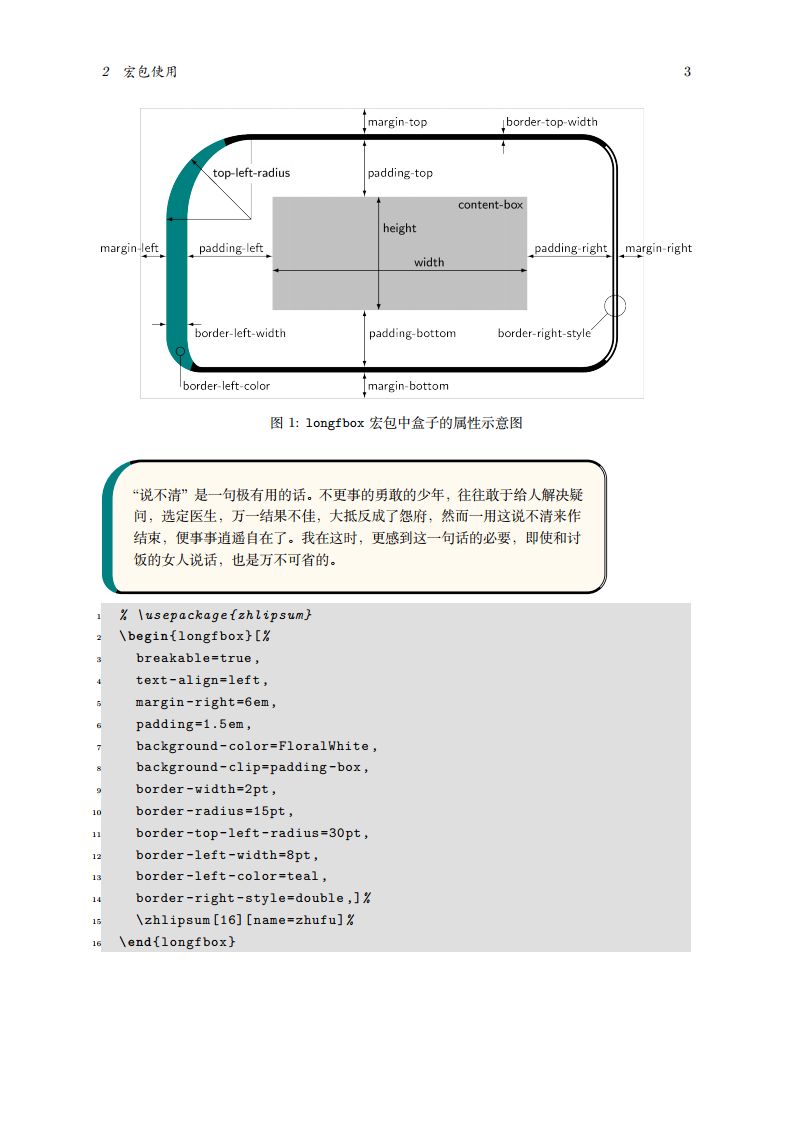
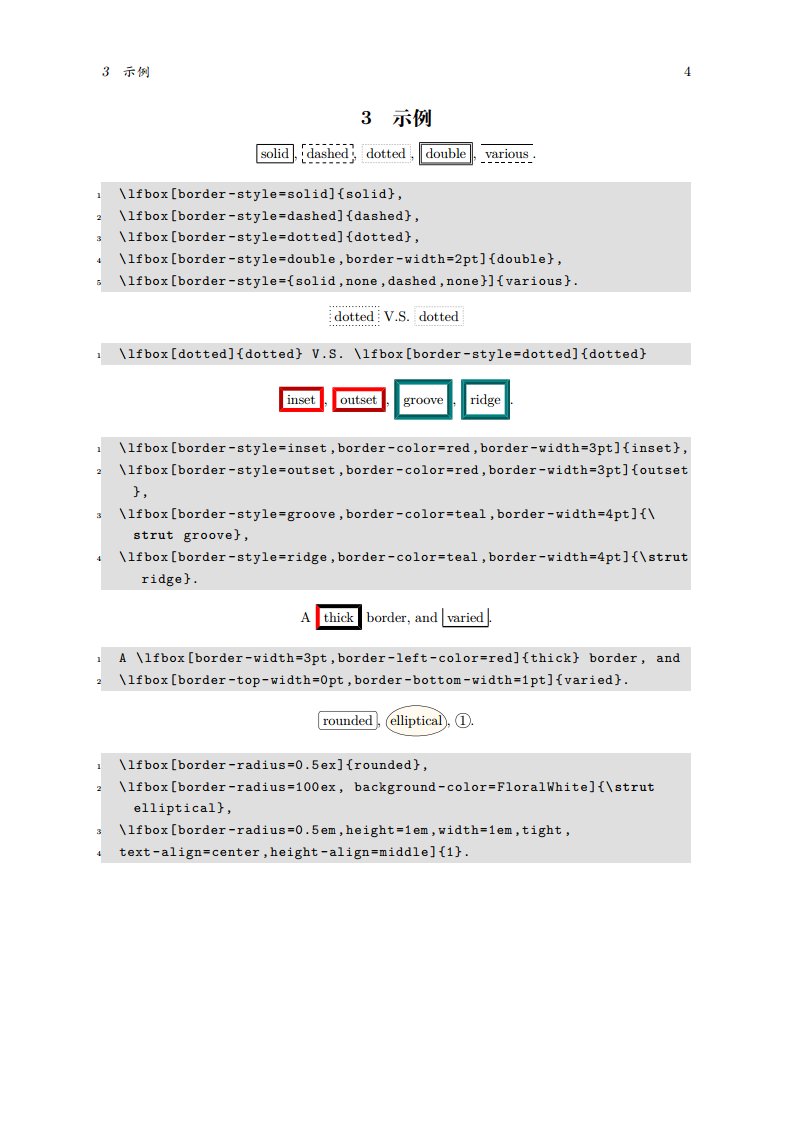
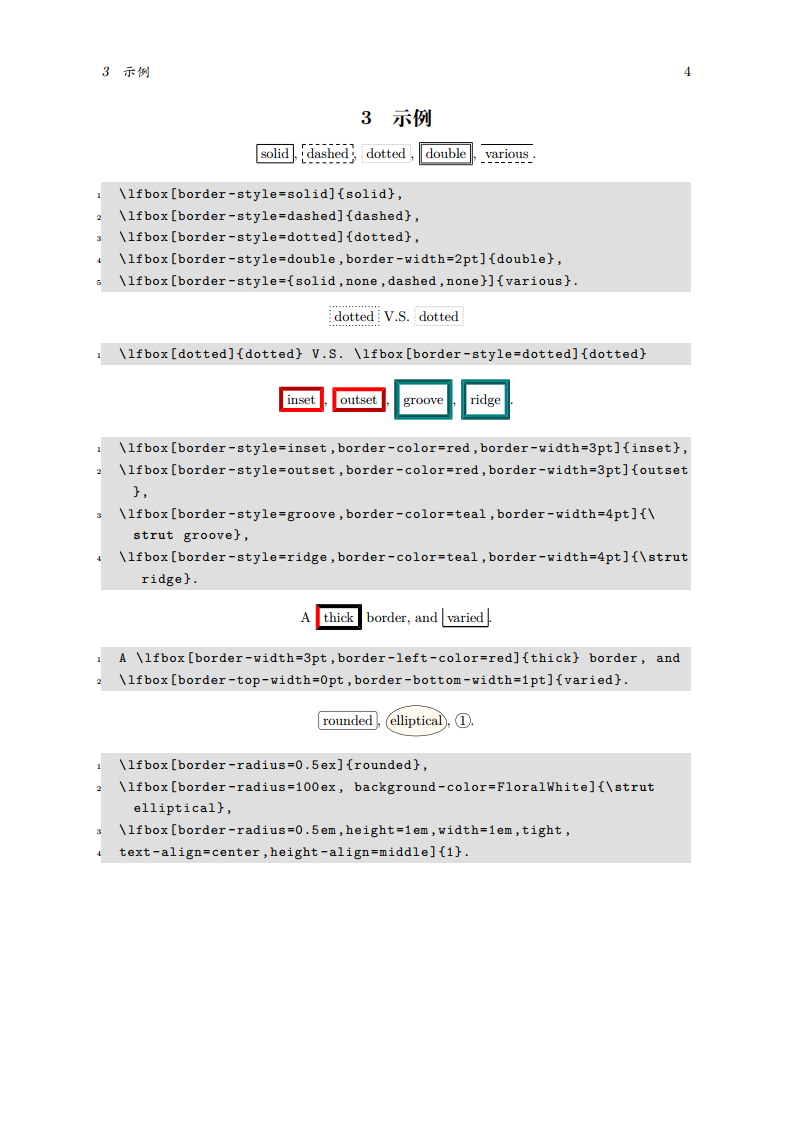
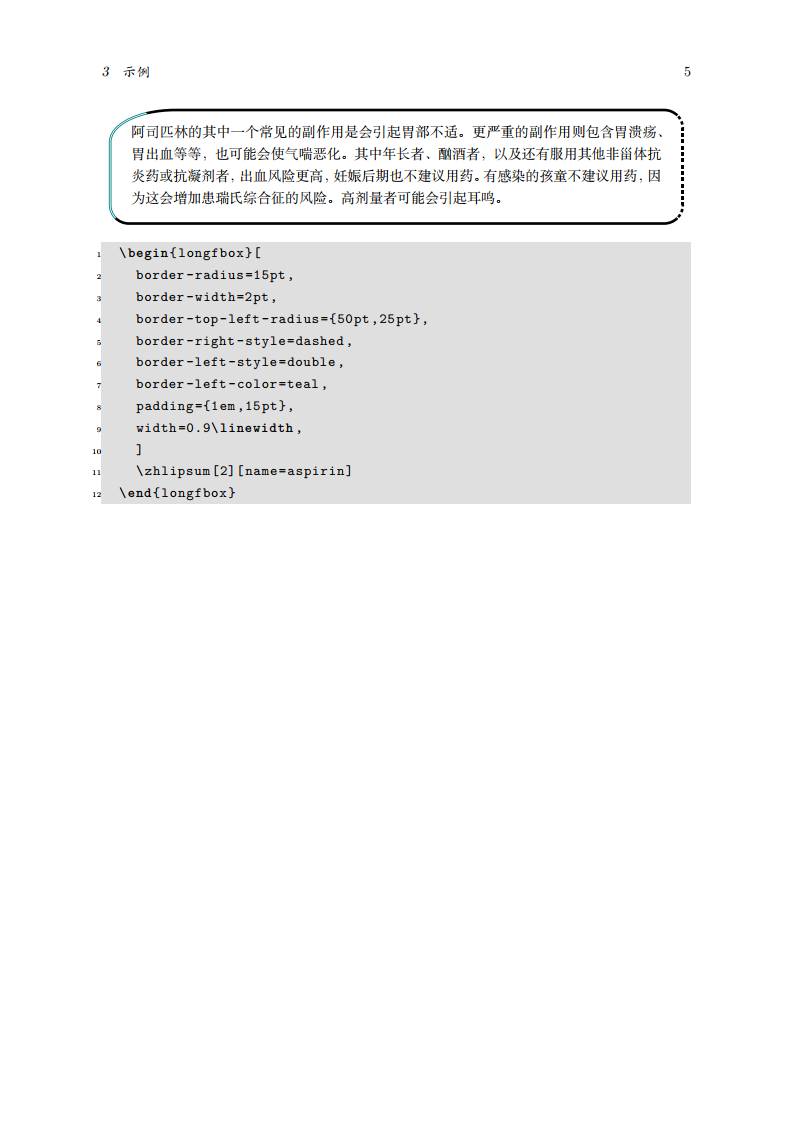
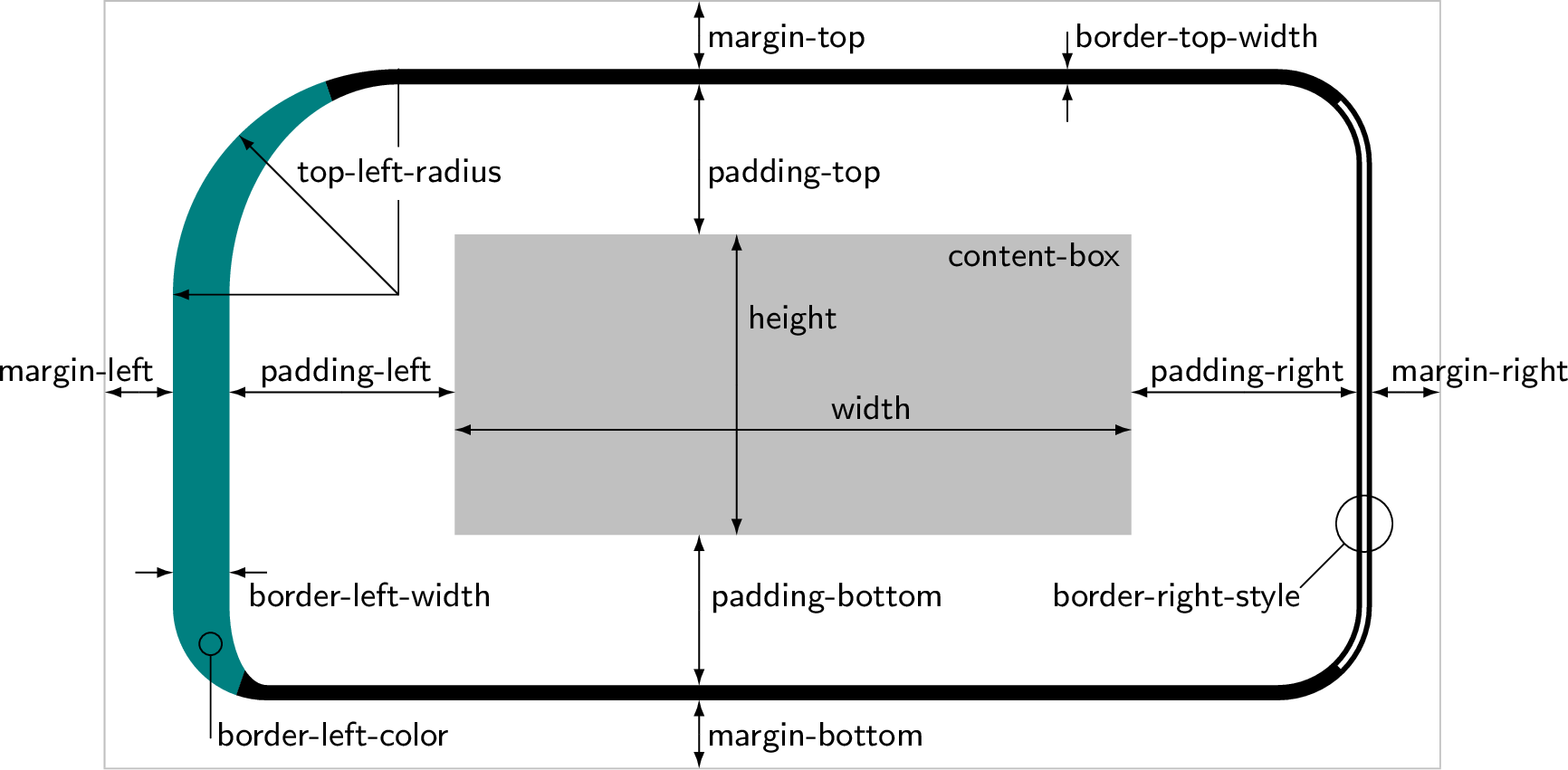
longfbox 宏包的主要功能是使用 CSS 的语法生成盒子。它的主要特点有: • 与 CSS 2.0 兼容。实现了 CSS 2.0 有关边框(borders)、背景(background)、填充(padding)和边距(margins)的属性。 • 编译速度快。宏包内部使用 picture 环境实现盒子,不依赖于 tikz 和 pstricks 等专用绘图引擎。 • 盒子可跨栏、跨页。 • 与 mdframed 和 tcolorbox 宏包相比,没有盒子标题、中线、皮肤等选项。
在使用 longfbox 宏包的过程中,可能会出现如下报错信息:
! Undefined control sequence.
<argument > \@tempdimd
主要原因是 longfbox 宏包自 2015 年 12 月发布后未作更新,而其依赖的宏包进行了多次更新,进而产生了不兼容。
上述问题的解决方案见正文。

- 1537
- 9
- 4
- 作 者:行者 关注 已关注
- 测试平台:texlive
- 编译方式:xelatex
- 源码属性:原创
- 上传时间:2022-05-24 21:32:23
- 更新时间:2022-05-25 07:23:19




暂无评论