





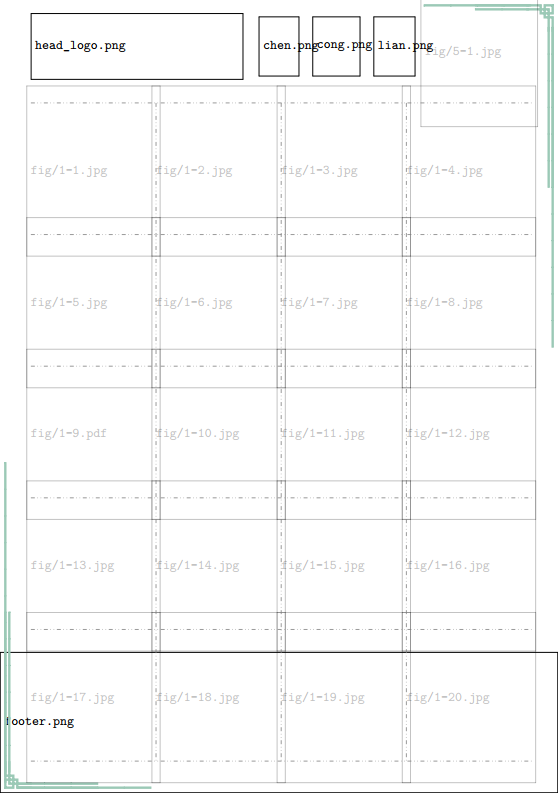
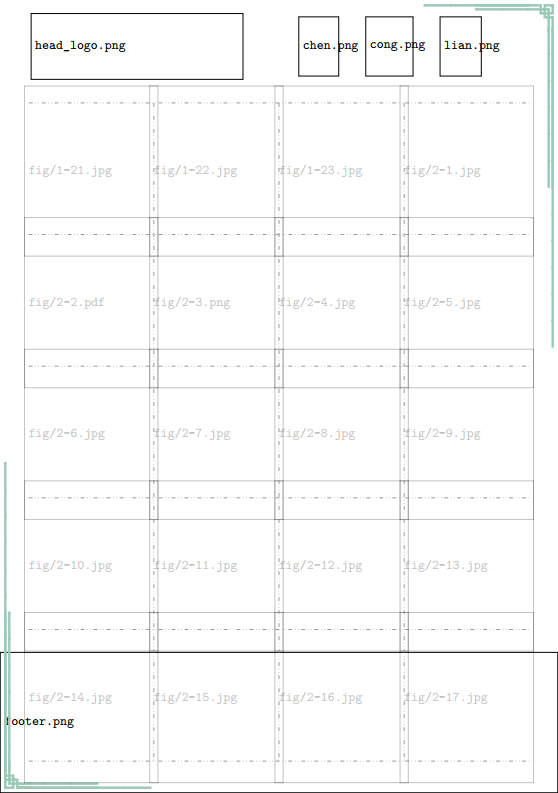
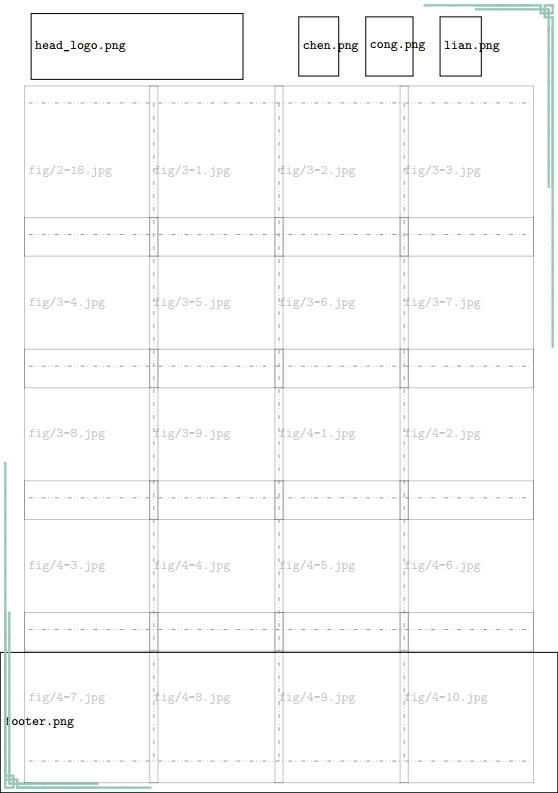
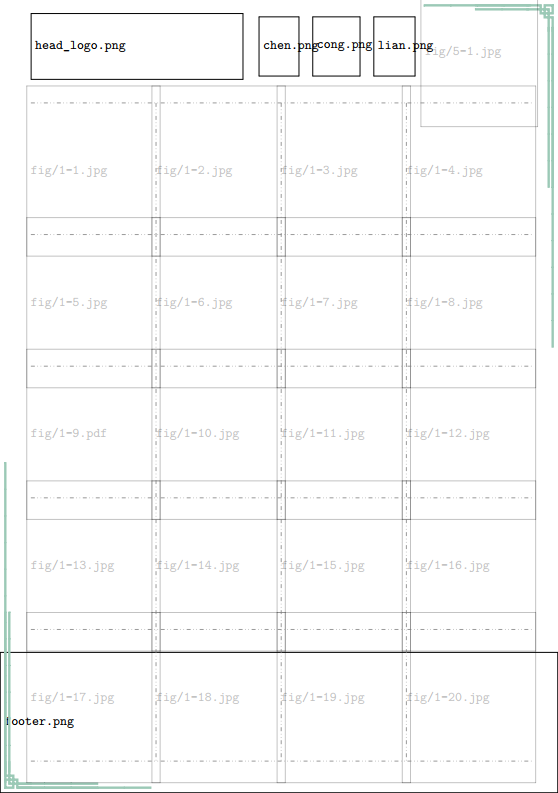
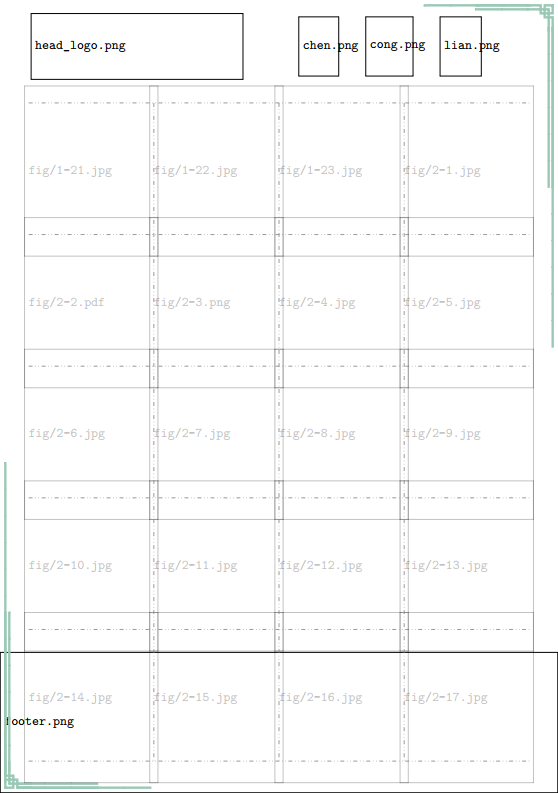
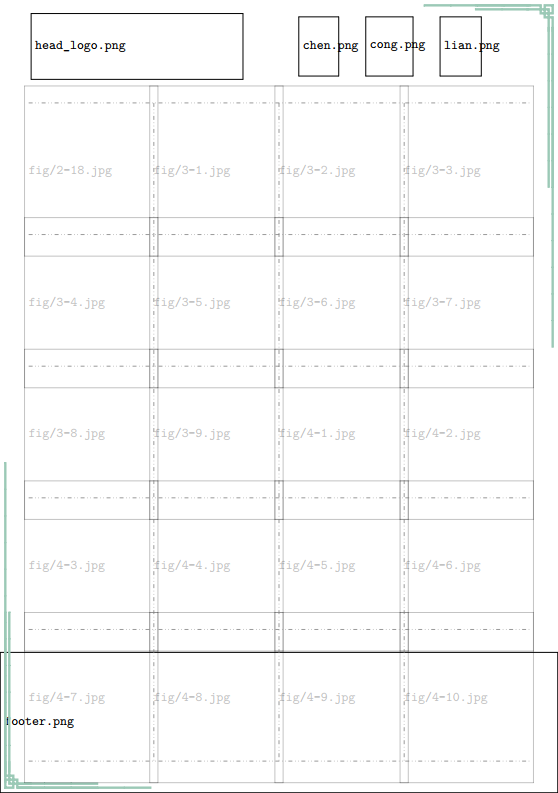
用LaTeX设计的杭州亚运会集章纸
- 共
61个盖章预留框,最后一枚“电子竞技”章预留在第一页的右上角,页面大小设置为A5纸 - 批量绘制虚线框采用
tikz中的foreach语句实现,半透明图像采用tikz中的node命令实现 - 页面装饰采用萧山Beamer模板的
pgfornament-han包实现,页面背景采用wallpaper包实现 - 每个预留框尺寸$3.3*3.6\rm{cm}^2$,缩印后会略小;故建议使用A4纸按照原始大小打印后自行裁切
- 编译方式:
xeLaTeX
-
因图标版权问题,样例文档采用graphicx的draft模式编译,本设计样例不提供原始图片素材
-
所有图片素材用户需前往
杭州亚运会官网自行下载(可通过Chrome保存整个网页的方式直接下载页面的所有图片) -
部分图片可能因分辨率问题在
tikz环境中发生分辨率过大报错imension too large.<argument> \wd \@tempboxa,用户可自行转换为PDF文件后插入,此问题便可解决. -
图片顺序设置如下:
-
注意:编译时请记得去除
.tex文件中第一行\documentclass[a5paper,draft]{article}中的draft选项,否则图片无法正常编译!下面为
.tex文档结构详解\documentclass[a5paper]{article}% 再次提醒记得去除draft选项 \usepackage{pgfornament-han}% 页面装饰纹路 \usepackage{graphicx}% 插入图片 \usepackage{tikz}% 绘制虚线 % shadows用于图片透明,calc用于尺寸计算,decoration用于配合绘制页面装饰纹路 \usetikzlibrary{shadows,calc,decorations,decorations.markings} \usepackage{geometry}% 设置页边距 \geometry{margin = 0in}% 页边距设置为0 \usepackage{wallpaper}% 设置页面背景 \LRCornerWallPaper{1.0}{footer.png} \parindent=0pt% 缩进设置为0 \definecolor{massoniana}{HTML}{057748}% 装饰纹路颜色 \begin{document}
\newcommand\head[2]% 此命令为简化每一页表头代码
{\begin{minipage}{0.42\textwidth}
\vspace{1em}
\centerline{\qquad\quad\includegraphics[height=5em]{head_logo.png}}
\end{minipage}
\hfill
\begin{minipage}{0.56\textwidth}
\vspace{1em}\hspace{-2em}
\leftline{#1\includegraphics[height=4.5em]{chen.png}#2\includegraphics[height=4.5em]{cong.png}#2\includegraphics[height=4.5em]{lian.png}}
\end{minipage}
\vspace{-1em}
\begin{tikzpicture}[remember picture,overlay]% 绘制页面装饰纹路
\node (ys) [anchor=north east,massoniana!40] at (current page.north east) {\pgfornamenthan[scale=.1,symmetry=v]{9}};
\node (zx) [anchor=south west,massoniana!40] at (current page.south west) {\pgfornamenthan[scale=.1,symmetry=h]{9}};
\node (zs) [anchor=north west] at (current page.north west){};
\node (yx) [anchor=south east] at (current page.south east){};
% 右上横单线
\begin{scope}[decoration={markings,mark=between positions 0.8 and 1 step 20bp with{\node[transform shape,anchor=north west,massoniana!40]{\pgfornamenthan[scale=.1]{29}};}}]
\draw[decorate](zs.north east)--(ys.north west);
\end{scope}
%%% 为简洁,其余线条线绘制代码不做赘述
\end{tikzpicture}}
\head{\qquad\quad}{\quad}% 第一页标头 \begin{center}% 第一页图标内容 \vspace{0.6em} \begin{tikzpicture}[scale=0.83,remember picture,overlay] \node [anchor=south,yshift=-2em,opacity=0.24] at (14.75,21.77){\includegraphics[width=0.21\paperwidth]{fig/5-1.jpg}}; \end{tikzpicture} \begin{tikzpicture}[scale=0.83] \node [anchor=south,yshift=-2em,opacity=0.24] at (2,-1.4) {\includegraphics[width=0.24\paperwidth]{fig/1-1.jpg}}; \node [anchor=south,yshift=-2em,opacity=0.24] at (6,-1.4) {\includegraphics[width=0.24\paperwidth]{fig/1-2.jpg}}; \node [anchor=south,yshift=-2em,opacity=0.24] at (10,-1.4) {\includegraphics[width=0.24\paperwidth]{fig/1-3.jpg}}; \node [anchor=south,yshift=-2em,opacity=0.24] at (14,-1.4) {\includegraphics[width=0.24\paperwidth]{fig/1-4.jpg}}; %%% 为简洁,这里只展示插入第一行图片代码 % 绘制虚线 \foreach \x in {4,8,12} \draw [gray,dash dot dot,xshift=\x cm,opacity=0.8] (0,2.8)--(0,-18.2); \foreach \y in {4.2,0,-4.2,-8.4,-12.6,-16.8} \draw [gray,dash dot dot,yshift=\y cm,opacity=0.8] (0,-1.4)--(16,-1.4); \end{tikzpicture} \end{center}
\newpage %%% 接下来是第二页,第三页的代码,为简洁,这里不做展示. \end{document}
如编译$\LaTeX$中遇到问题,或有更好的建议,可联系作者xiamyphys@gmail.com进行咨询或共享您的ideas.- 2026
- 4
- 2
- 作 者:Meiu 关注 已关注
- 测试平台:texlive
- 编译方式:pdflatex
- 源码属性:原创
- 上传时间:2023-07-10 11:14:13
- 更新时间:2023-07-10 15:12:19




暂无评论